由于視頻過大,無法傳到服務器上并且會出現卡頓的現象,所以將視頻傳到了今日頭條上,大家可以關注我們的頭條號,以后這種二次開發教程,我們都發布到今日頭條上給大家觀看。
視頻鏈接:https://www.ixigua.com/i6848049816396628484/
為了方便查看更多的開發教程,也可以掃碼關注我們,請用今日頭條APP掃碼關注
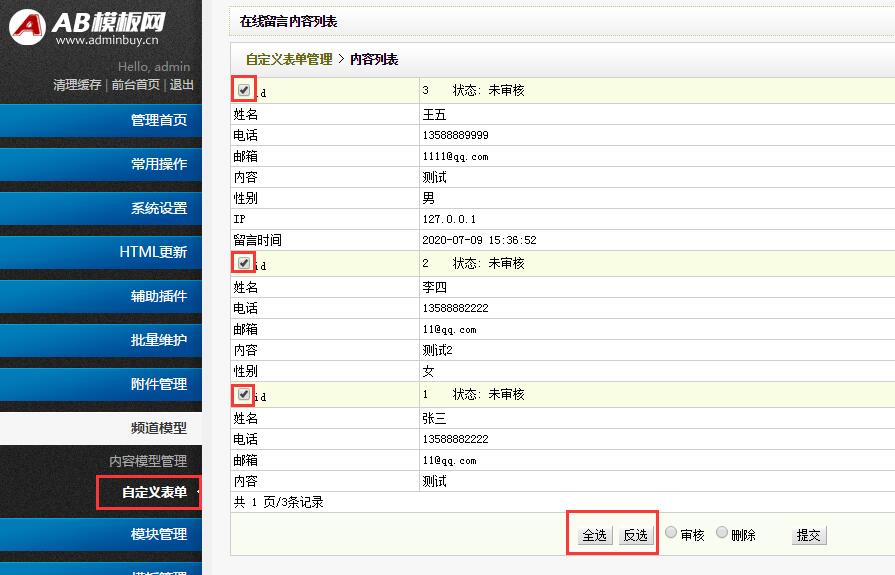
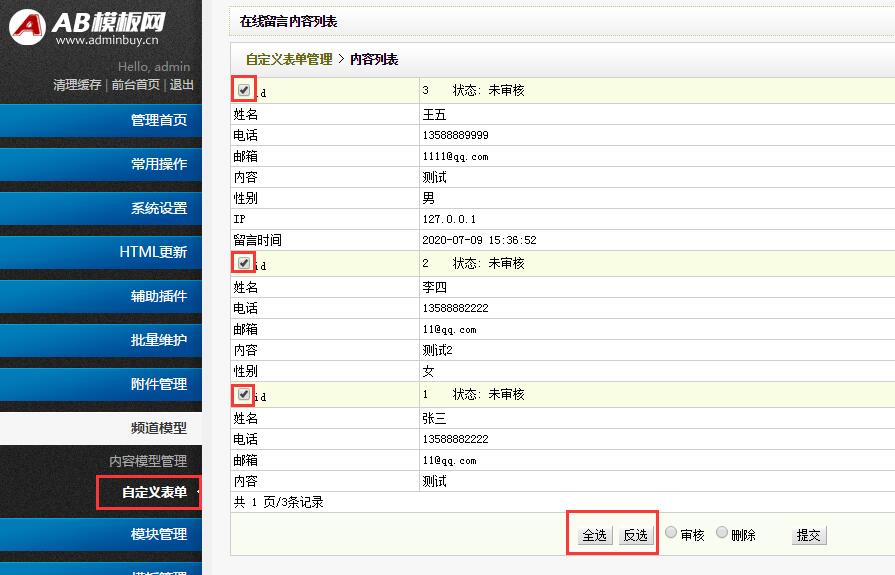
 最終效果圖:
最終效果圖:

在織夢后臺的自定義表單中,如果想要批量審核或者刪除多條記錄時,只能一個一個的去操作,非常影響工作效率
我們可以在操作按鈕的判斷加一個【全選/全不選】功能按鈕,大大方便我們的工作效率
打開 /dede/templets/diy_list.htm 找到:審核 大概在58行
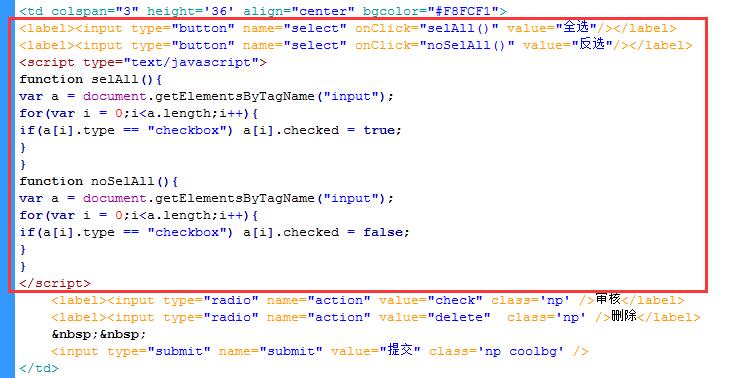
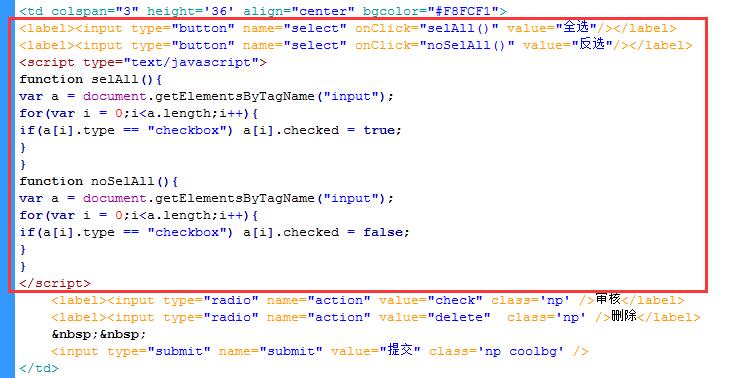
這一行,在它上面加入
<label><input type="button" name="select" onClick="selAll()" value="全選"/></label>
<label><input type="button" name="select" onClick="noSelAll()" value="反選"/></label>
<script type="text/javascript">
function selAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = true;
}
}
function noSelAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = false;
}
}
</script>
如圖: