使用pbootcms模板時(shí)發(fā)現(xiàn)標(biāo)題這塊邏輯不太符合常用的效果,默認(rèn)的是后臺(tái)有站點(diǎn)標(biāo)題和副標(biāo)題,在前臺(tái)的展示方式是:
1、首頁(yè):站點(diǎn)標(biāo)題-副標(biāo)題
2、列表頁(yè):欄目標(biāo)題-站點(diǎn)標(biāo)題-副標(biāo)題
3、詳情頁(yè):文章標(biāo)題-站點(diǎn)標(biāo)題-副標(biāo)題
4、單頁(yè):文章標(biāo)題-站點(diǎn)標(biāo)題-副標(biāo)題
和平時(shí)其他cms使用對(duì)比,問題就出現(xiàn)在這個(gè)副標(biāo)題,這個(gè)其實(shí)類似企業(yè)定位語(yǔ),一般對(duì)于企業(yè)網(wǎng)站會(huì)出現(xiàn)在頂部左上角或者logo旁,不會(huì)出現(xiàn)在源碼標(biāo)題里,因此這邊的優(yōu)化目的就是要讓變成以下結(jié)構(gòu):
1、首頁(yè):站點(diǎn)標(biāo)題-副標(biāo)題
2、列表頁(yè):欄目標(biāo)題-站點(diǎn)標(biāo)題
3、詳情頁(yè):文章標(biāo)題-站點(diǎn)標(biāo)題
4、單頁(yè):文章標(biāo)題-站點(diǎn)標(biāo)題
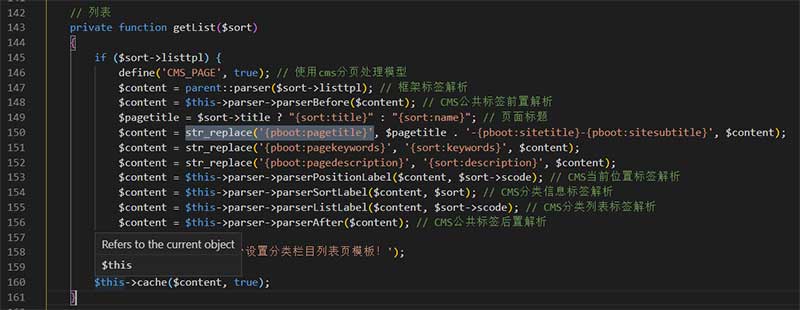
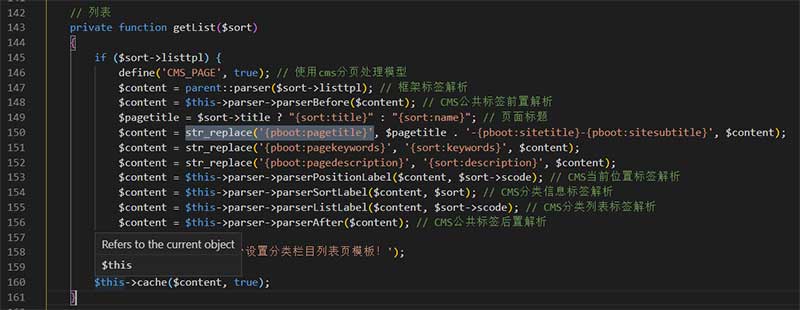
打開apps/home/controller/IndexController.php 找到列表頁(yè)、詳情頁(yè)、單頁(yè)
大概142行,163行,189行附近可以找到,修改三處即可

列表頁(yè):
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content);
// 列表頁(yè)這段代碼修改成以下
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);
|
詳情頁(yè):
$content = str_replace('{pboot:pagetitle}', '{content:title}-{sort:name}-{pboot:sitesubtitle}', $content);
// 詳情頁(yè)這段代碼改成以下
$content = str_replace('{pboot:pagetitle}', '{content:title}-{pboot:sitetitle}', $content);
|
單頁(yè)面:
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content);
// 單頁(yè)頁(yè)這段代碼改成以下
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);
|
修改后,刷新頁(yè)面即可查看效果。