多級(jí)菜單實(shí)現(xiàn)
通常默認(rèn)導(dǎo)航是這樣寫的
{pboot:nav num=10 parent=0}
nav:name
{/pboot:nav}
|
默認(rèn)導(dǎo)航示例

在添加二級(jí)導(dǎo)航時(shí),可以參照官網(wǎng)的方式添加好。
然后在加上一個(gè)if判斷,即使用這個(gè)參數(shù) nav:soncount 當(dāng)它大于0時(shí)才觸發(fā)循環(huán),避免無(wú)二級(jí)菜單時(shí)出現(xiàn)空白內(nèi)容
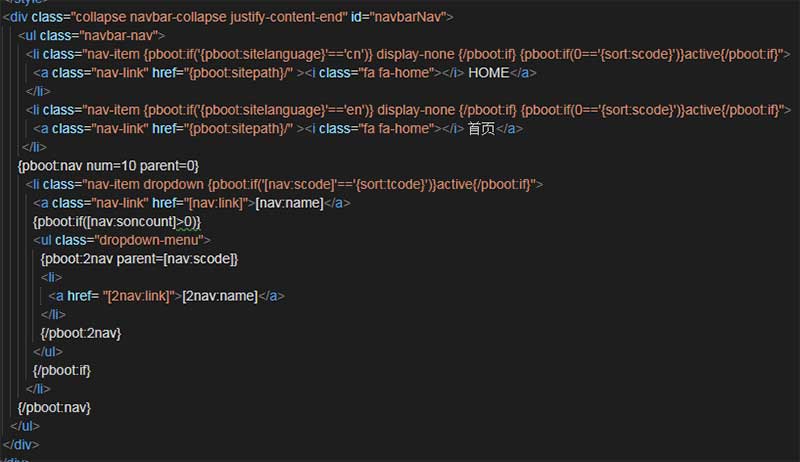
{pboot:nav num=10 parent=0}
[nav:name]
{pboot:if([nav:soncount]>0)}
{pboot:2nav parent=[nav:scode]}
[2nav:name]
{/pboot:2nav}
{/pboot:if}
{/pboot:nav}
|
具體寫法如下圖所示,三級(jí)嵌套也基本上類似操作

菜單高亮顯示
菜單高亮顯示需要使用到Pboot官方自帶的判斷語(yǔ)句,為當(dāng)前菜單添加 active 選擇器,然后給他寫個(gè)樣式即可
<li class="nav-item dropdown {pboot:if('[nav:scode]'=='{sort:tcode}')}active{/pboot:if}" >
里面放a標(biāo)簽
<li>
|
 中英文菜單實(shí)現(xiàn)
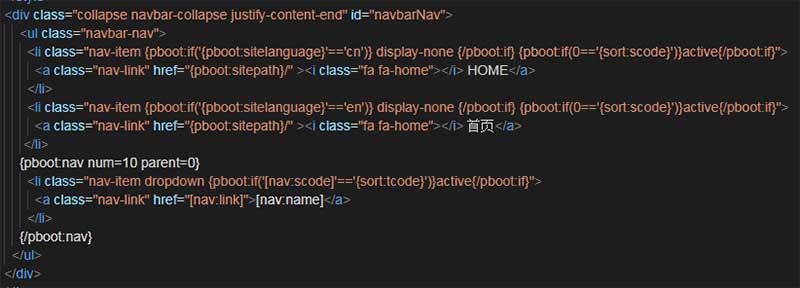
中英文菜單實(shí)現(xiàn)
<li class="nav-item {pboot:if('{pboot:sitelanguage}'=='cn')} display-none {/pboot:if} {pboot:if(0=='{sort:scode}')}active{/pboot:if}">
<a class="nav-link" href="{pboot:sitepath}/" ><i class="fa fa-home"></i> HOME</a>
</li>
<li class="nav-item {pboot:if('{pboot:sitelanguage}'=='en')} display-none {/pboot:if} {pboot:if(0=='{sort:scode}')}active{/pboot:if}">
<a class="nav-link" href="{pboot:sitepath}/" ><i class="fa fa-home"></i> 首頁(yè)</a>
</li>
|
上面代碼需要添加 display-none: none; 樣式在樣式表里,當(dāng)頁(yè)面為對(duì)應(yīng)語(yǔ)言時(shí),不同導(dǎo)航顯示
復(fù)用導(dǎo)航也是類似方式實(shí)現(xiàn),代碼截圖如下
暫時(shí)更新這部分教程,如果有新用法,再進(jìn)行添加