pbootcms在制作TAG標簽的時候,形成的鏈接地址一般為:
http://www.tbwwir.cn/seo/?tag=AB模板網
有客戶需求,需要將TAG標簽列表改成靜態化的類似于欄目結構的需求。
形如:
http://www.tbwwir.cn/tags/AB模板網/
步驟:1,修改PHP文件。
打開:
apps/home/controller/ParserController.php
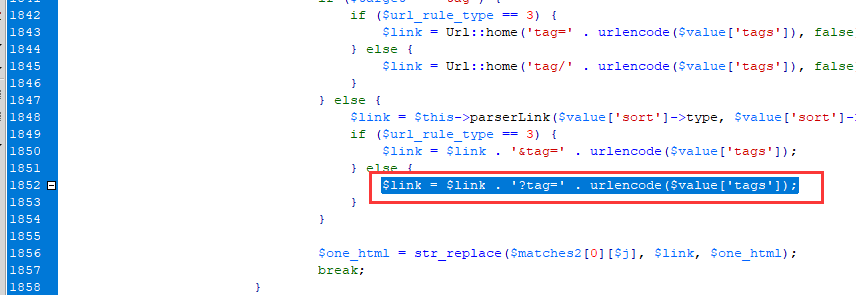
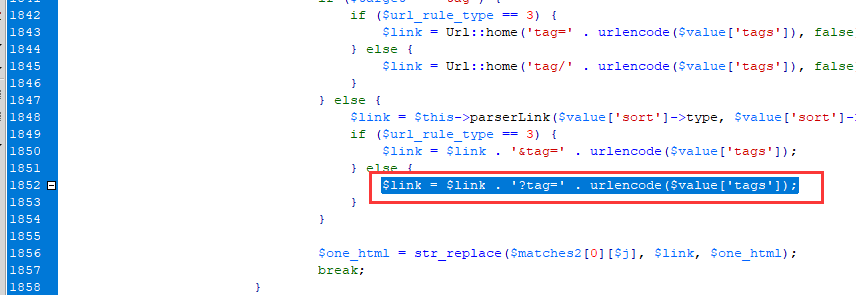
修改位置:大概1852行左右,

我們將紅線內的代碼刪除。修改成:
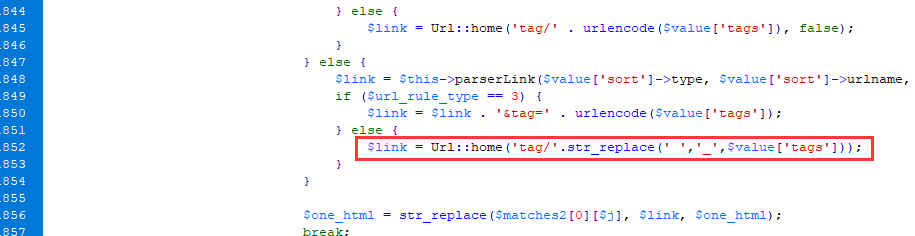
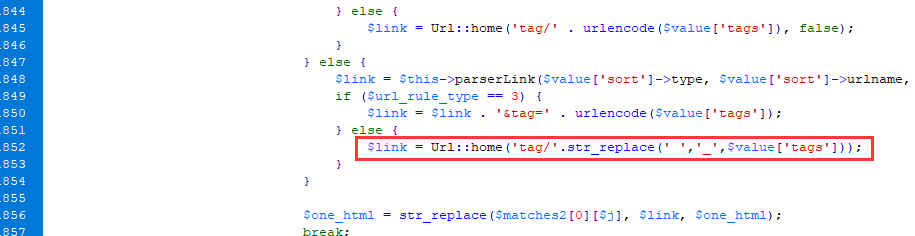
$link = Url::home('tag/'.str_replace(' ','_',$value['tags']));
|
修改后如下圖:

這樣,TAG標簽打開列表之后,地址URL就變成了需要的扁平化結構了。
步驟2: 模板文件中增加一個TAGS.HTML
可以直接使用newslist.html
修改TDK。
原來的TDK
<title>{pboot:pagetitle}</title>
<meta name="Keywords" content="{pboot:pagekeywords}" />
<meta name="Description" content="{pboot:pagedescription}" />
|
已經不再適用這里了。
我們需要修改成:
<title>{$get.tag}-{pboot:sitesubtitle}</title>
<meta name="Keywords" content="{$get.tag}" />
<meta name="Description" content="{pboot:pagedescription}" />
|
讓它獲取到標簽來當列表的標題。