隨著越來越多的站長開始重視seo了,對rel="nofollow"也在乎得多了。但是由于百度編輯器ueditor并不自帶rel="nofollow"功能,在引入其他站點URL鏈接的時候,就會導致蜘蛛流失,自己的網站權重下降。
今天AB模板網整理了一下,來教大家怎么改,讓ueditor的link自帶rel="nofollow"標簽,話不多說,直接上圖。
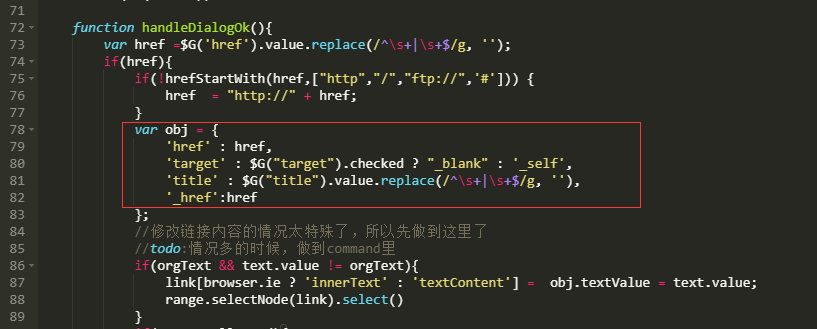
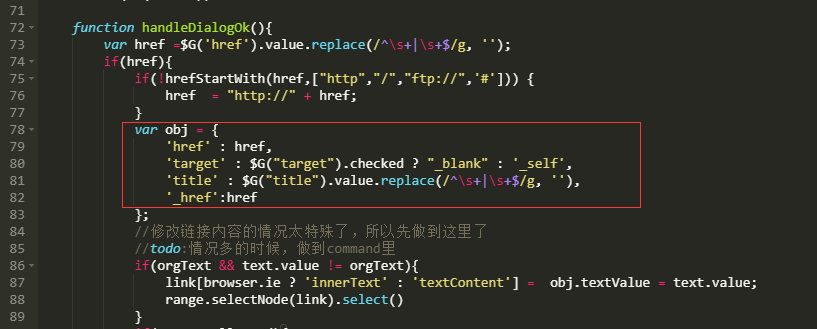
1、找到/core/extend/ueditor/dialogs/link/link.html,修改第81行。

'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^\s+|\s+$/g, ''),
'_href':href
|
修改成:
'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^\s+|\s+$/g, ''),
'rel': 'nofollow',
'_href':href
|
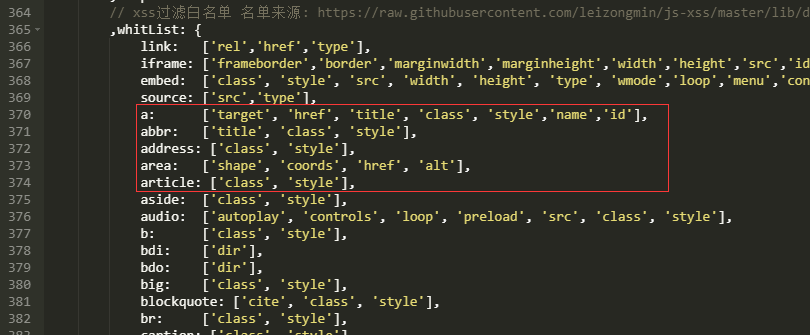
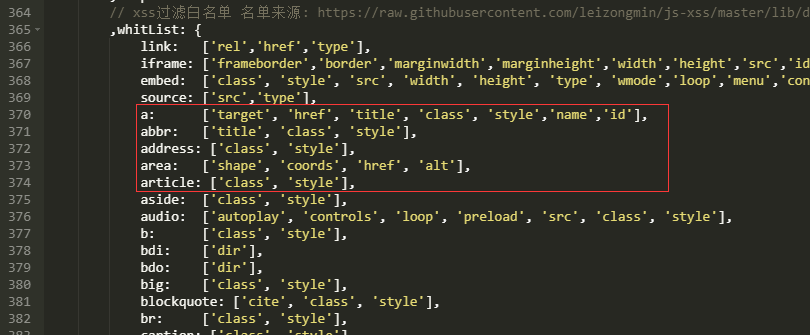
2、找到/core/extend/ueditor/ueditor.config.js,修改第370行。

a: ['target', 'href', 'title', 'class', 'style','name','id'],
abbr: ['title', 'class', 'style'],
abbr: ['title', 'class', 'style'],
area: ['shape', 'coords', 'href', 'alt'],
|
修改成:
a: ['target', 'href', 'title', 'class', 'style','name','rel','id'],
abbr: ['title', 'class', 'style'],
abbr: ['title', 'class', 'style'],
area: ['shape', 'coords', 'href', 'alt'],
|
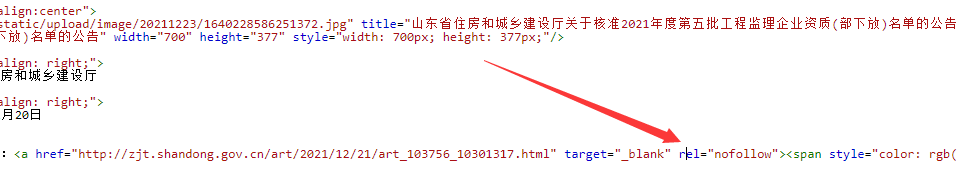
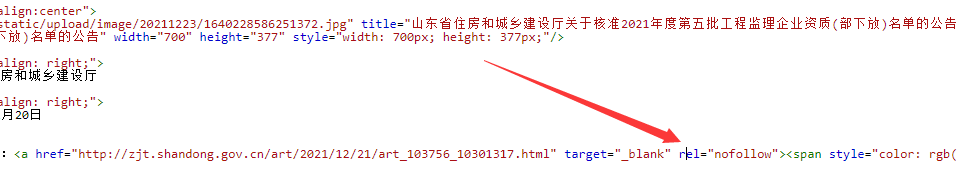
上述兩個文件修改好就可以實現rel="nofollow"了,網站后臺測試添加鏈接,測試成功,演示圖如下。