一般來說樣式修改后,因為瀏覽器有緩存上線的網站簡單刷新沒有變化,這個時候需要強制刷新才可以立馬看到效果。有時客戶那邊看不到修改效果還要解釋。
其實可以給修改的樣式增加版本號來解決,這樣就可以一刷新看到最新樣式。
常見的手動添加版本號方式
<link rel="stylesheet" href="{pboot:sitetplpath}/css/common.css?v=1"> /加?v=1,每次后面的數字變化
|
那么有沒辦法讓版本號每次自動變化嗎,而且要有修改了去刷新才變化,沒修改去刷新不變化。
這種自動方法是有的,下面就來介紹下相關操作。
1、先增加個自動時間版本號方法,這里建議添加到網站的通用方法文件里。
找到
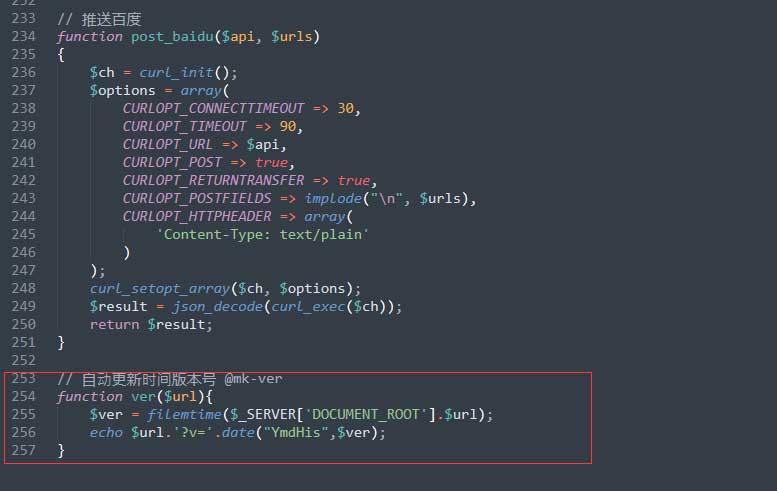
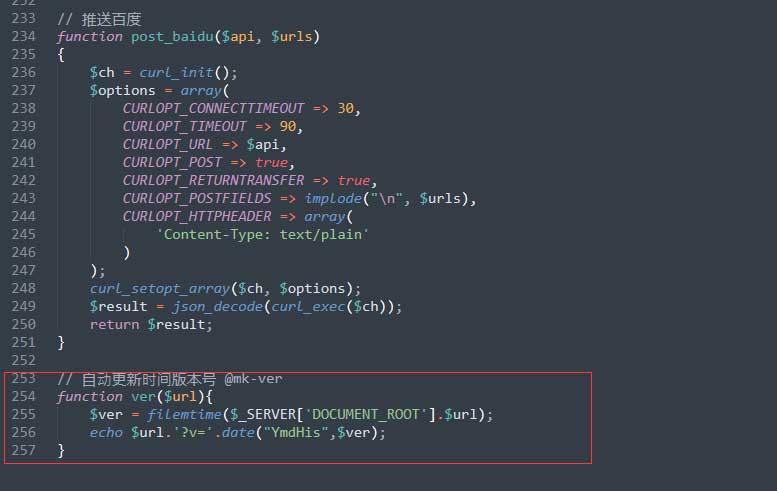
apps/common/function.php這個文件,然后在最后添加個新方法
// 自動更新時間版本號 @mk-ver
function ver($url){
$ver = filemtime($_SERVER['DOCUMENT_ROOT'].$url);
echo $url.'?v='.date("YmdHis",$ver);
}
|
截圖:

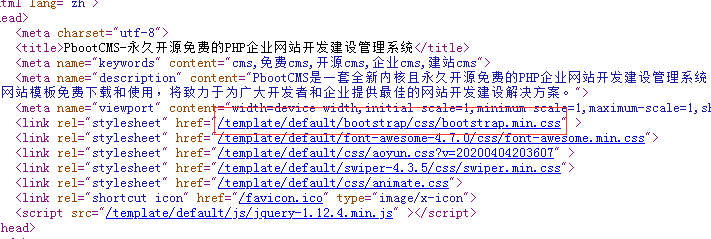
2、修改原有調用樣式鏈接(注意的是必須把原有解析出來的路徑手動復制進來,路徑可以瀏覽器ctrl+u打開查看源碼復制過來)

//原有的
<link rel="stylesheet" href="{pboot:sitetplpath}/css/common.css">
// 修改后的
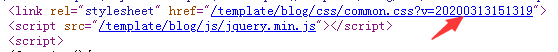
<link rel="stylesheet" href="{php}ver('/template/default/css/common.css');{/php}">
|
然后當common.css里修改了樣式后保存,到頁面上刷新就會發現樣式尾巴多了串時間版本號,這樣就達到了刷新即可看到樣式變化。
補充:其實js外部文件也可以這么操作,和css一樣,可以自行體驗。
如果你有不懂的地方或者更好的方法可以在下方留言討論